객체지향UI, 태스크지향UI
[UI Object 지금 “오브젝트 지향 UI 디자인(オブジェクト指向UIデザイン)”이라는 책을 읽고 있다가 무릎을 치는 얘기가 나와 적어 본다. (OOUI : Object Oriented UI)
우리는 흔히 UI의 설계를 하라고 하면 태스크 중심의 설계를 하게 된다.
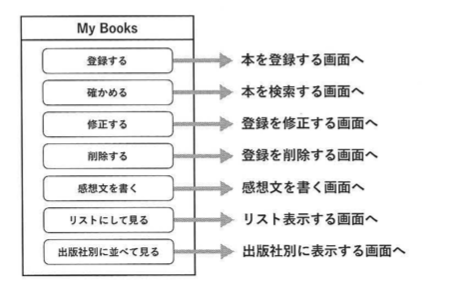
예를 들어 개인 도서 관리 앱을 구성할 때 테스트 중심으로 UI를 설계하라고 하면 이렇게 될 것이다.

책의 등록, 확인, 수정, 삭제, 감상문쓰기, 리스트 화면으로 돌아가기, 출판사별로 정렬 기능이 좍~ 나열되어 있다.
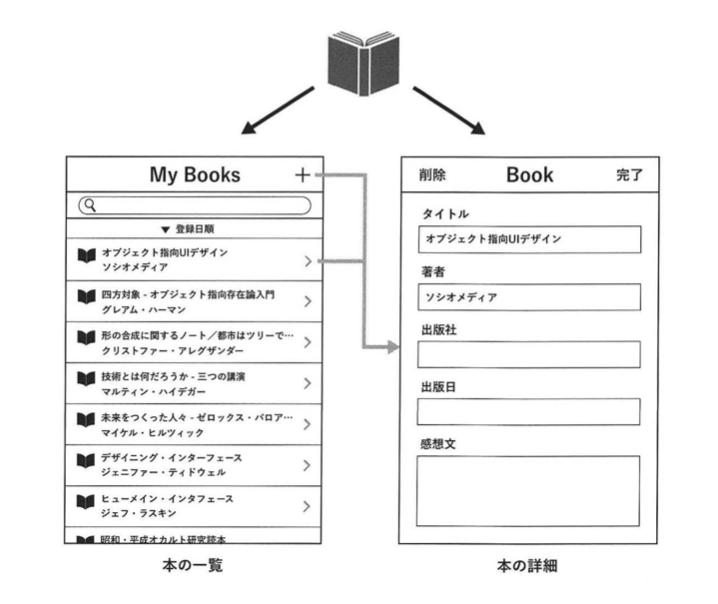
철저히 작업(태스크)이 앞으로 나오는 화면 구성이 된다. 이 앱에서의 오브젝트(객체)는 “책” 이다. 책을 중심으로 UI를 다시 구성해 보면

왼쪽은 내가 가지고 있는 책의 목록(오브젝트들)이고 오른쪽은 세부적인 정보를 보여주는 화면이다. 검색은 위로 밀려나 있고 그 외 태스크들은 보이지 않는다. 정보 수정을 하려면 상세 화면에서 해야 한다.
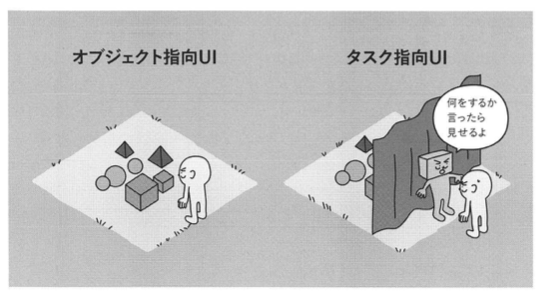
태스크 지향과 오브젝트 지향중에는 어떤 게 더 좋을 까? 성격 급한 사람들은 태스크를 빨리 처리하기를 원하니 태스크 중심 UI를 더 선호할 지 모른다. 아래 그림은 태스크 VS 오브젝트의 차이를 비교한 것이다. 어떤 것이 좋은지는 여러분들이 판단하기 바란다 .

☆왼쪽이 오브젝트, 오른쪽이 태스크 지향 UI이며 왼쪽은 사용자가 직접 다룰 대상을 바라보며 작업을 하지만, 태스크 지향은 오브젝트는 감춰져 있으며, 어떤 작업을 할 지 요청을 해야 한다.